

For the Interview Stage, my team and I interviewed three students at Montclair State University regarding how they go about making friends in college. After finding a few patterns from the series of questions we had asked, we utilized their responses to better satisfy their needs through the features of our future application, CollegeVibes.
Target Demographic and Persona Stage - upon deciding what our target demographic would be, we came to the conclusion of choosing non-commuter, non-transfer, Freshman students at Montclair State University. After doing so, we tailored our three personas to that target demographic.
In total, we created 3 Personas each of which include the Narrative, Problem Statement, Day In the Life, and Story Board.





The Raw Materials consists of features we gathered from five applications currently on the market. From each application, we selected the 'Big Idea' that would contribute to setting our own features of our application. We listed the pros and cons of each, and tailored it to fit the needs of the main features of our application.
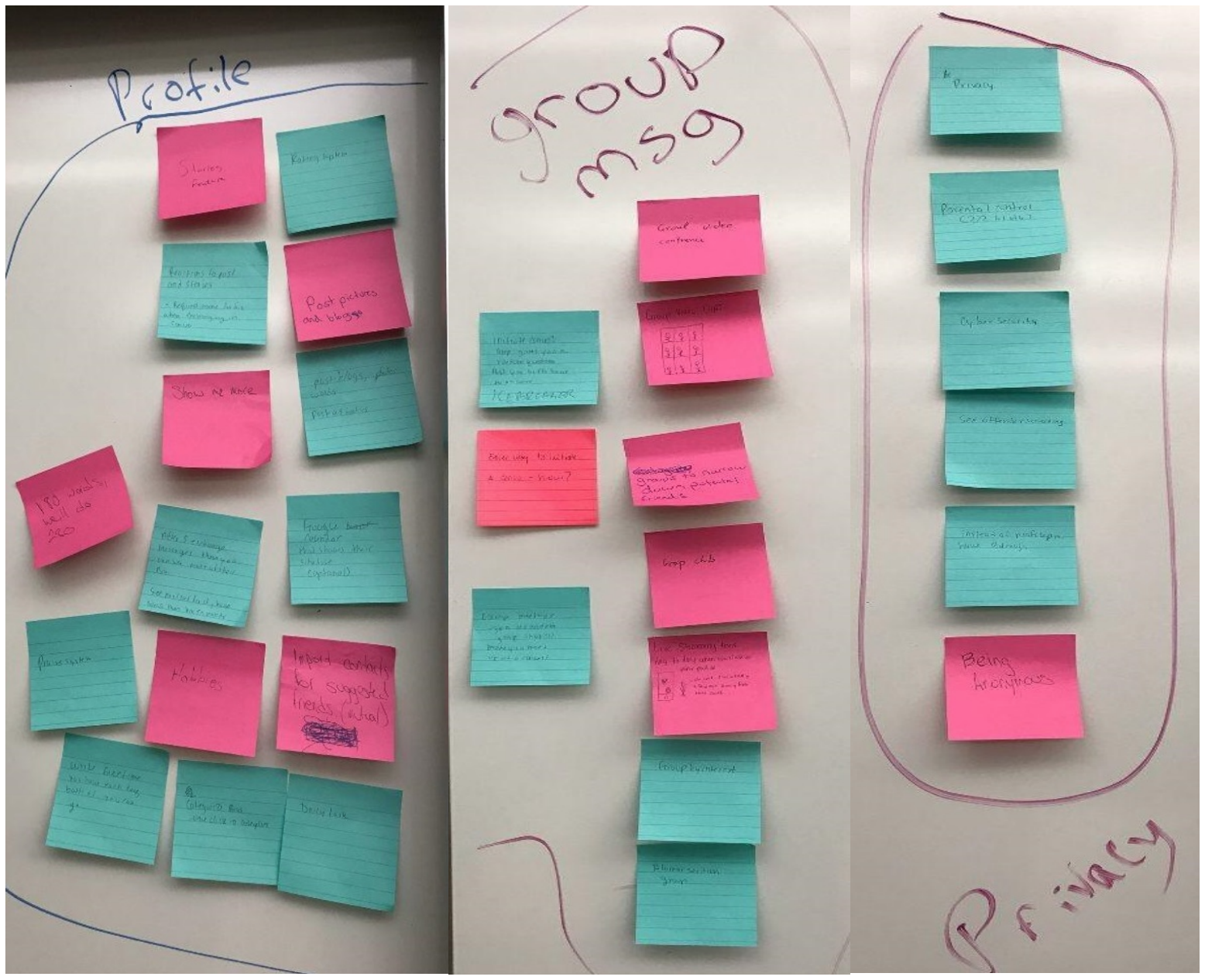
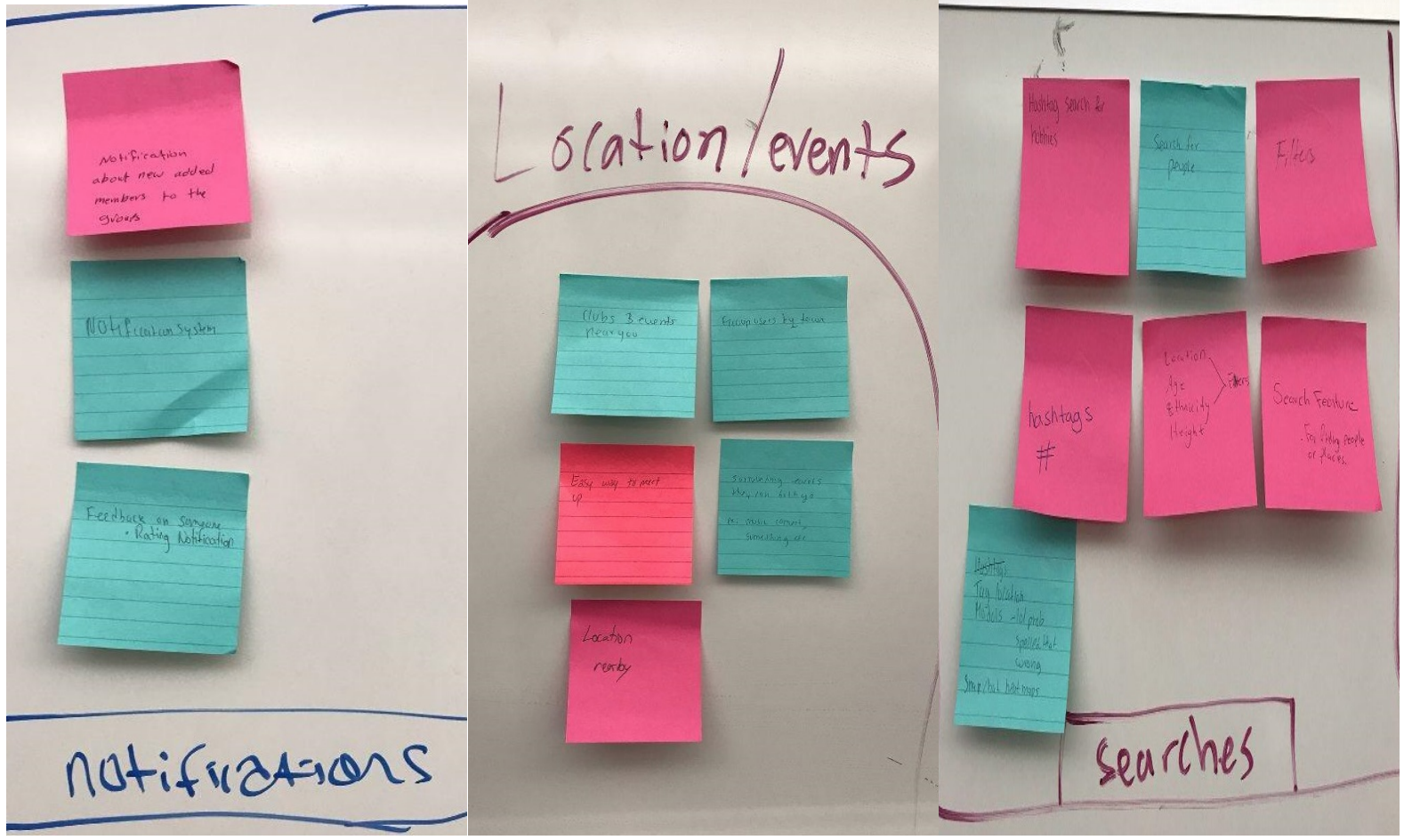
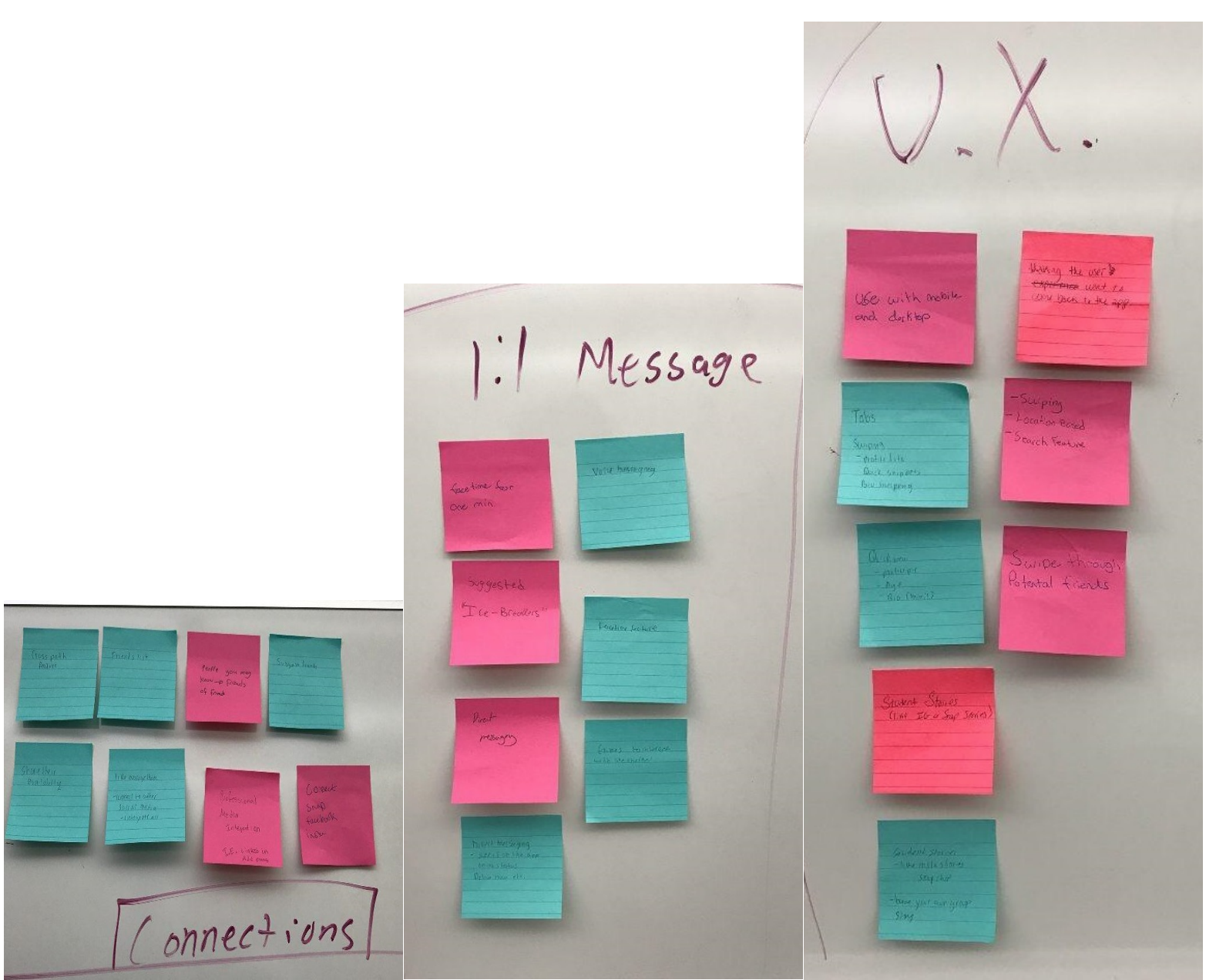
For this phase of the project, we used the card sorting method to better organize the categories and features that we wanted to include in our application. Through the process of card sorting, we were able to better visualize the features in mind and distinguish what we may have been missing, where we were lacking, and what could better improve the structure and features of CollegeVibes.




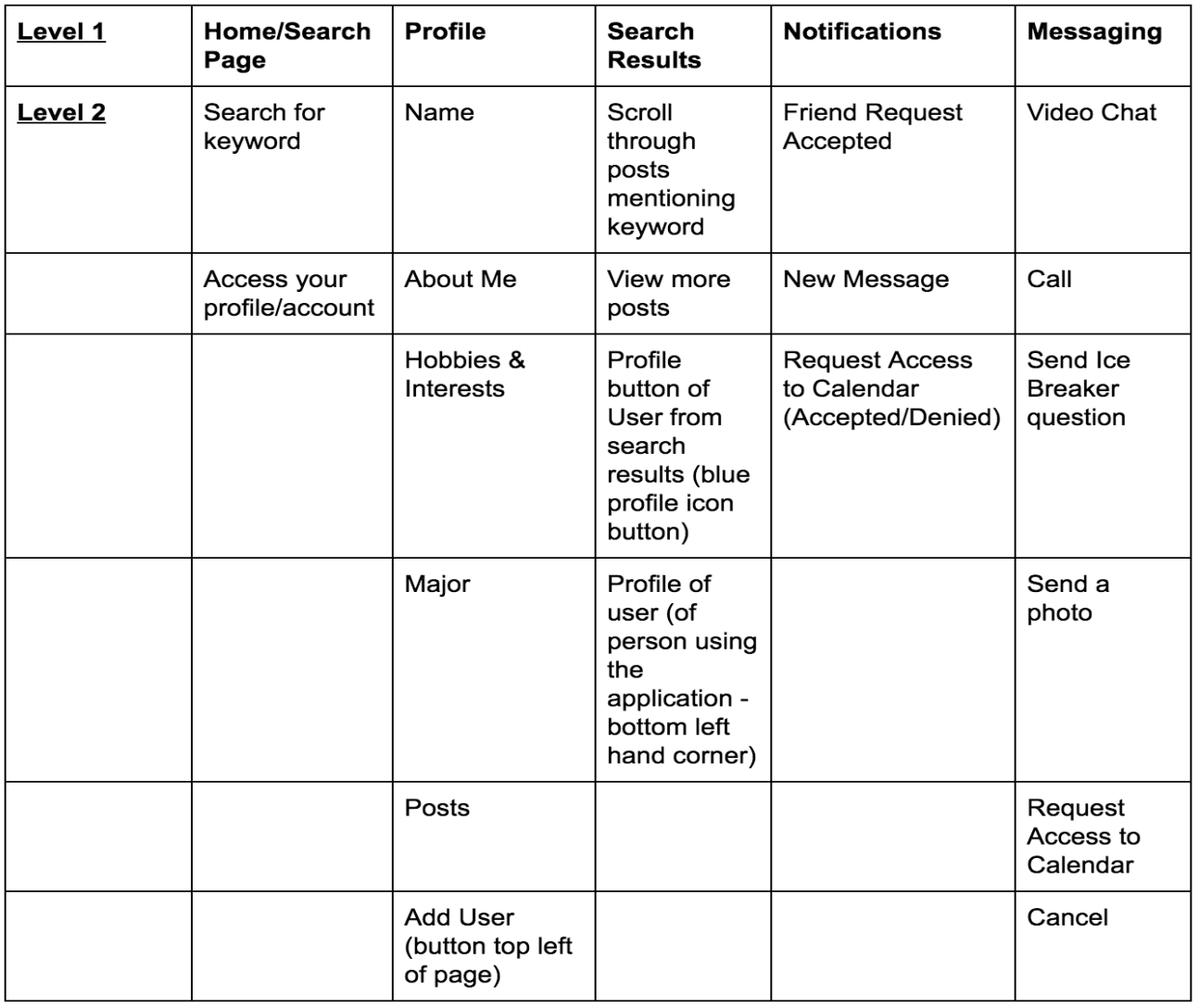
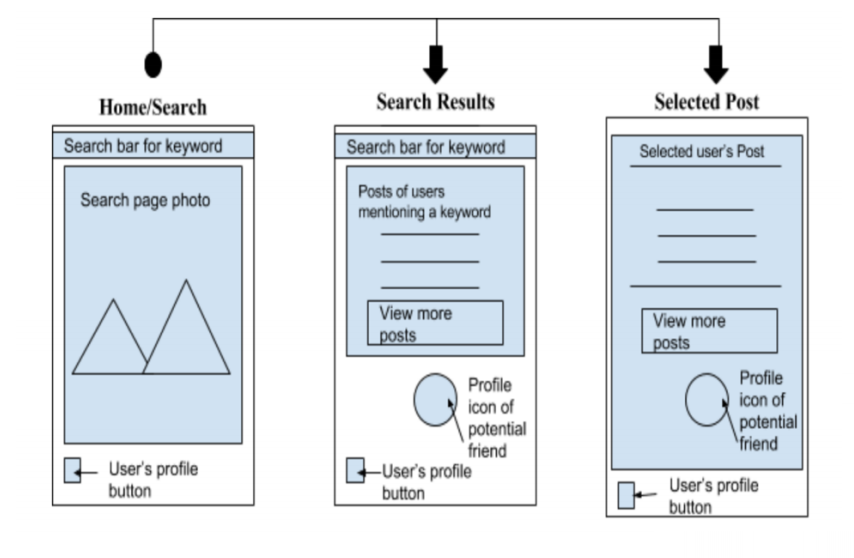
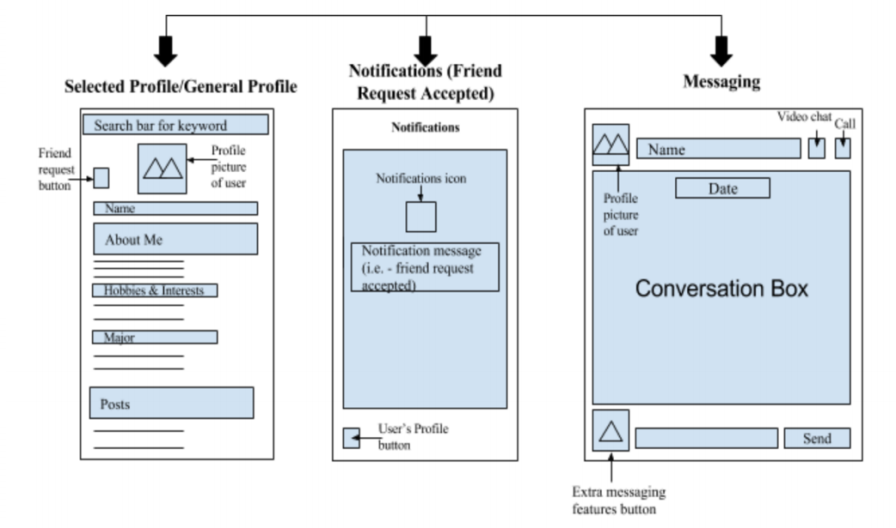
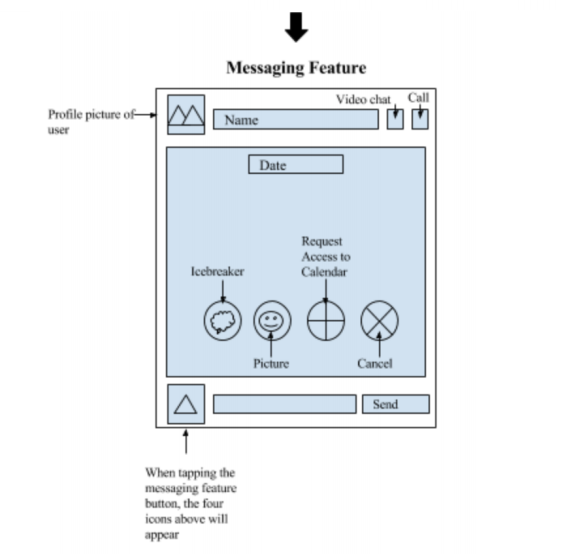
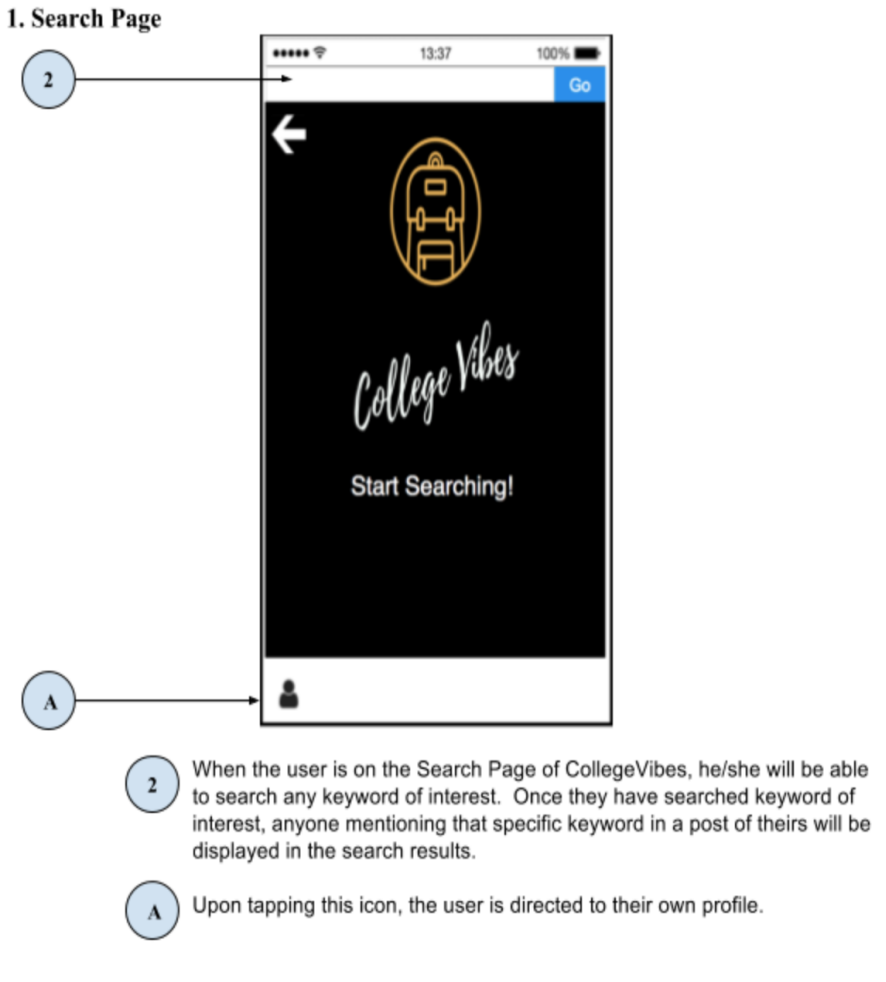
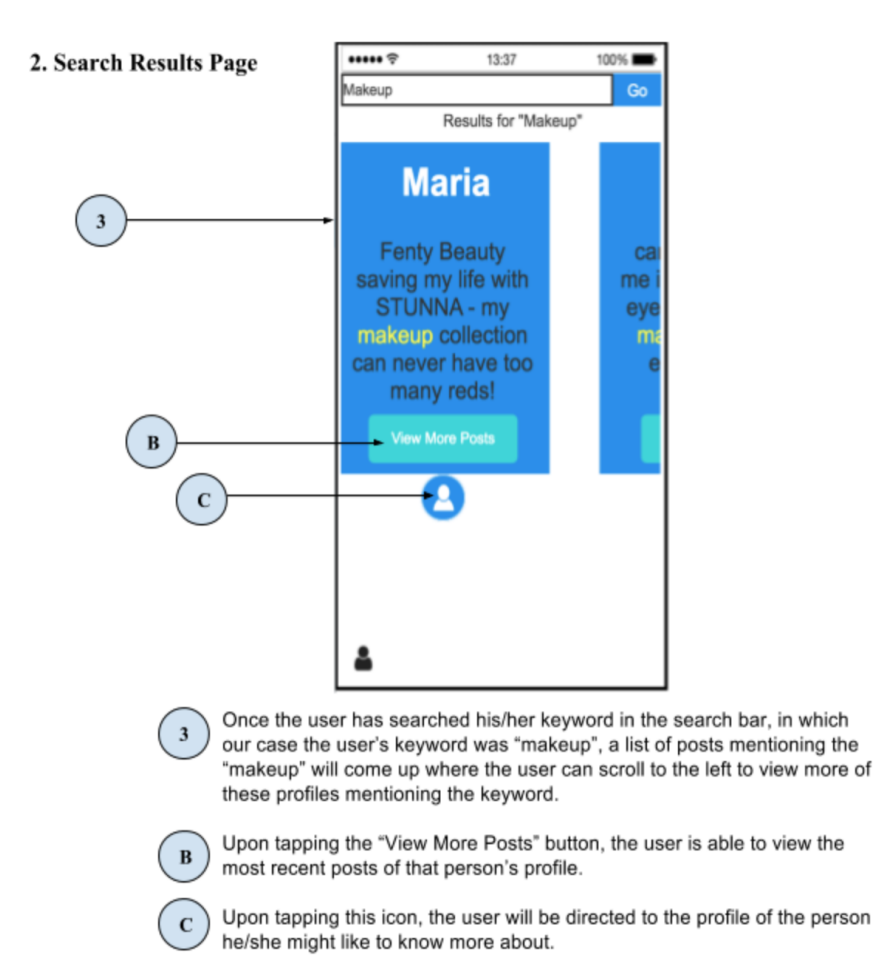
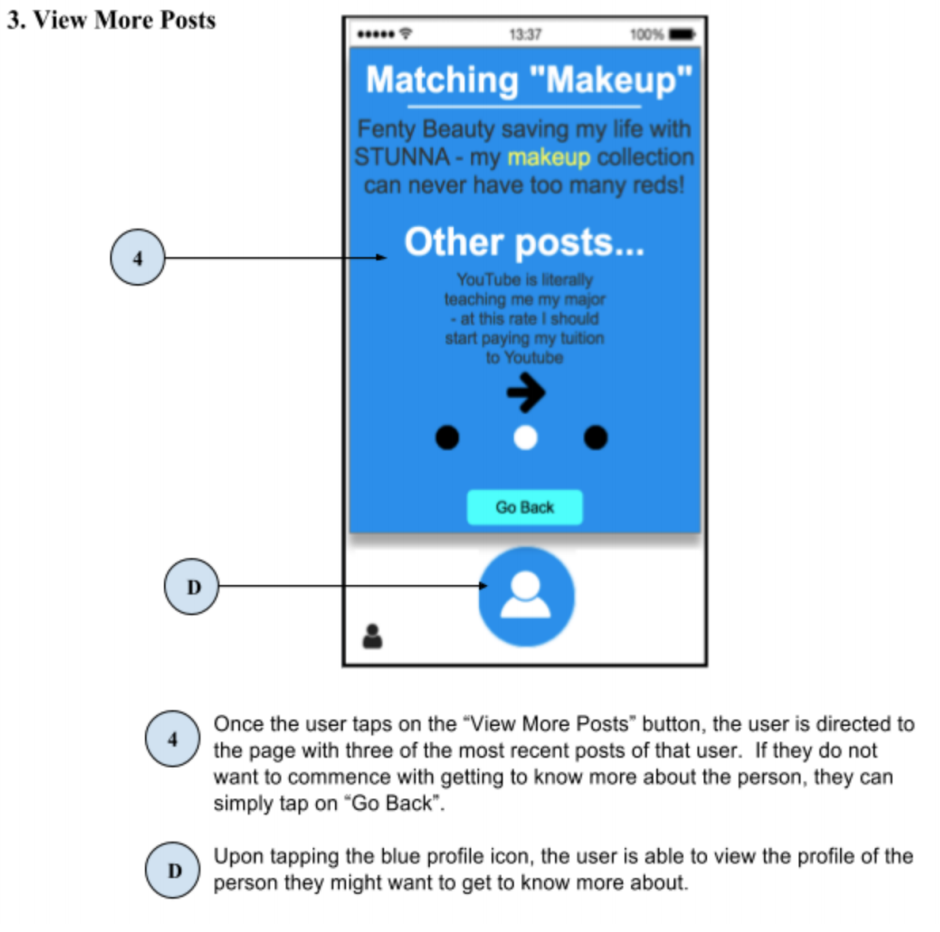
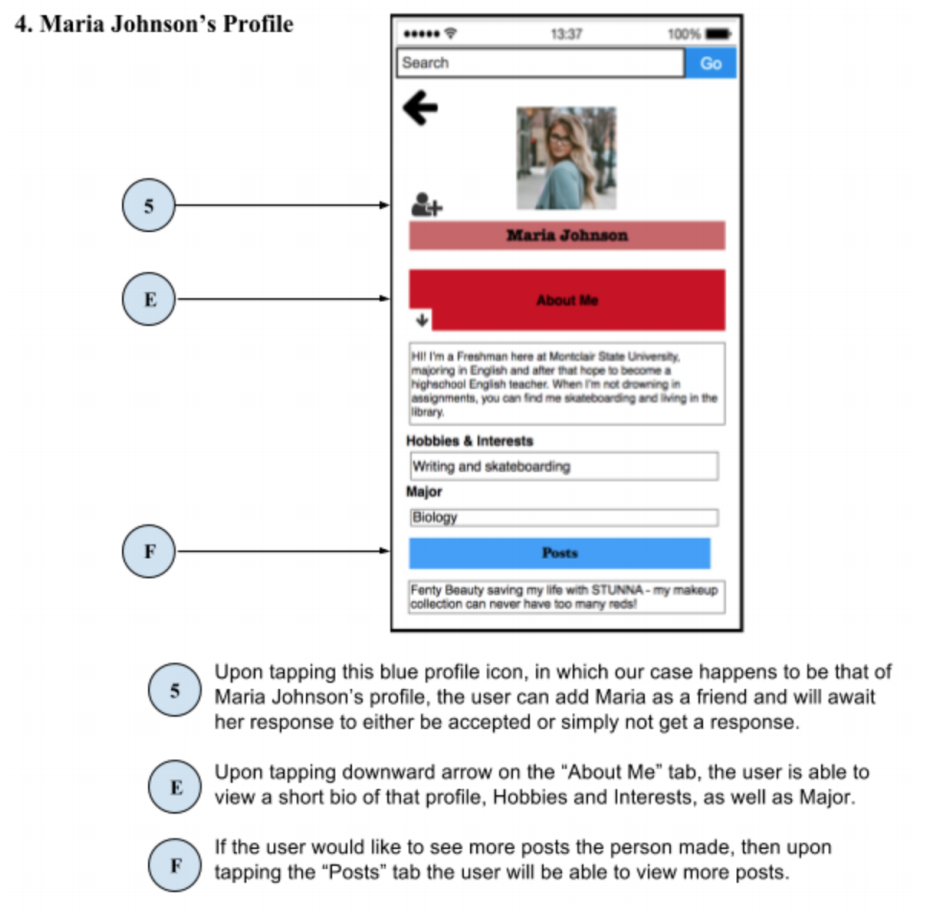
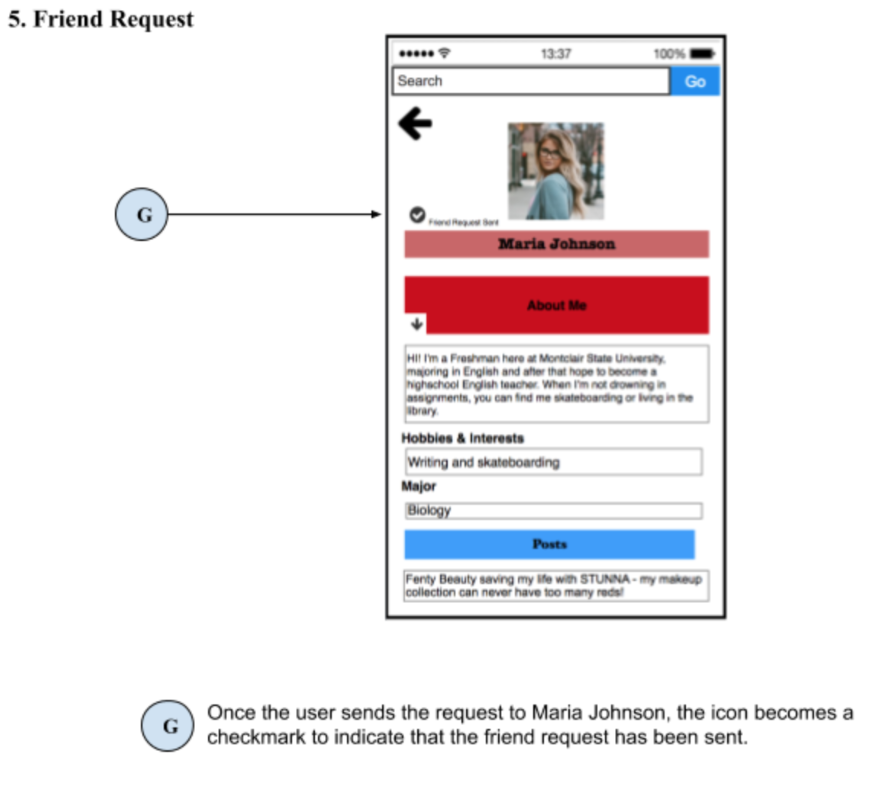
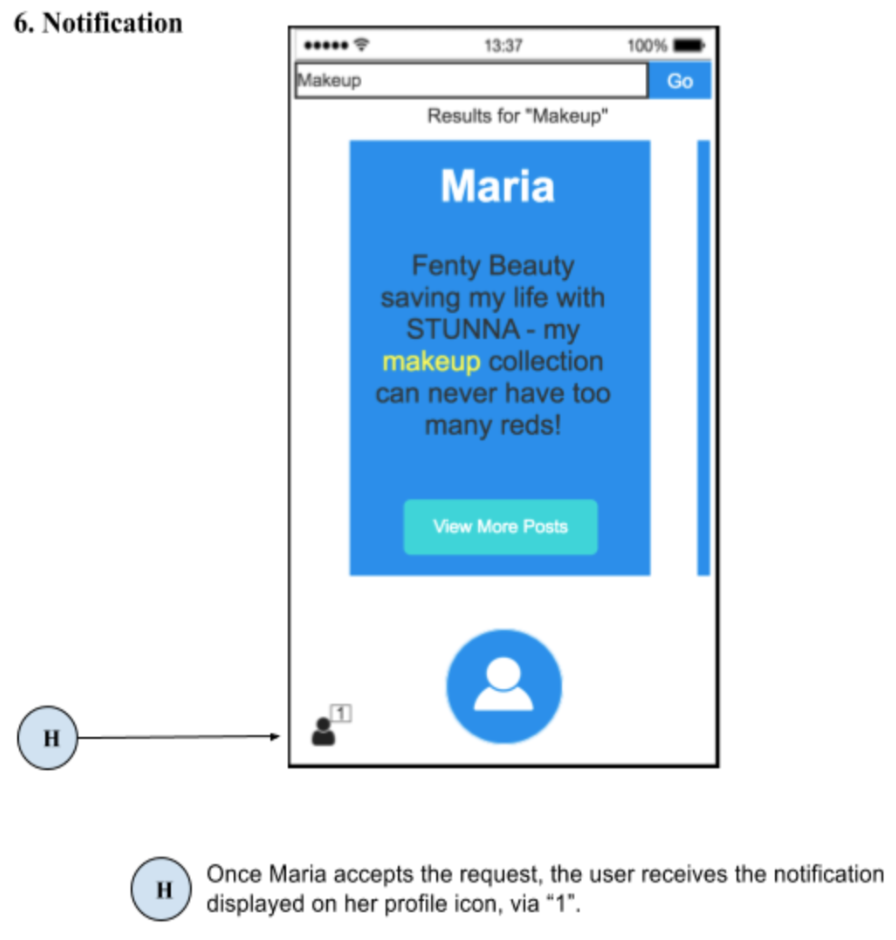
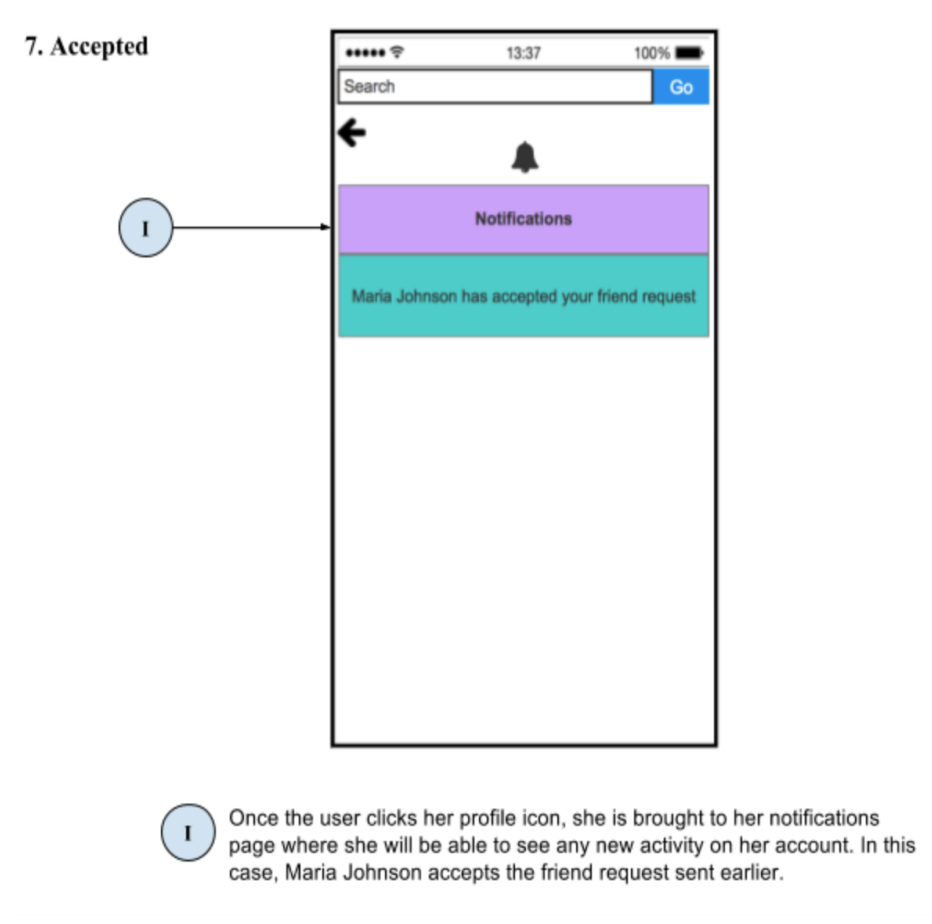
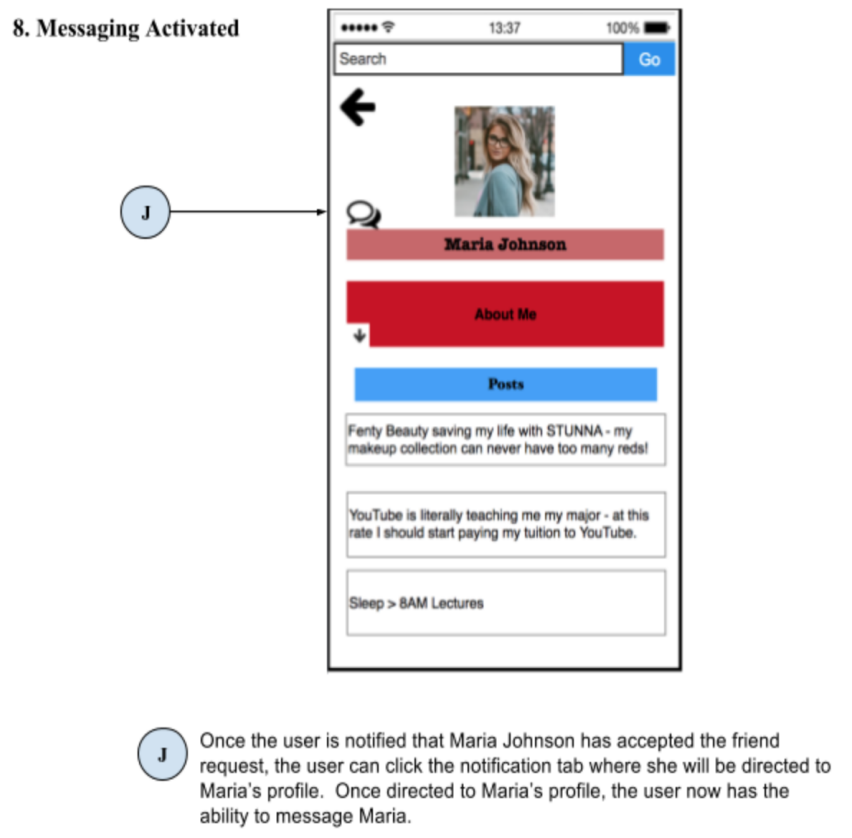
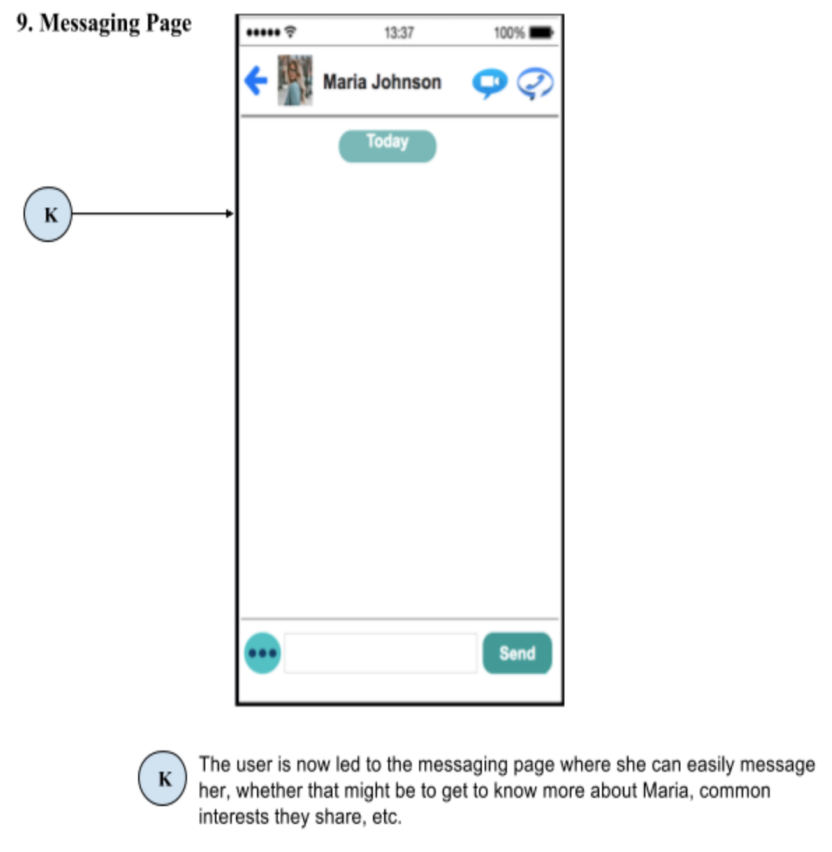
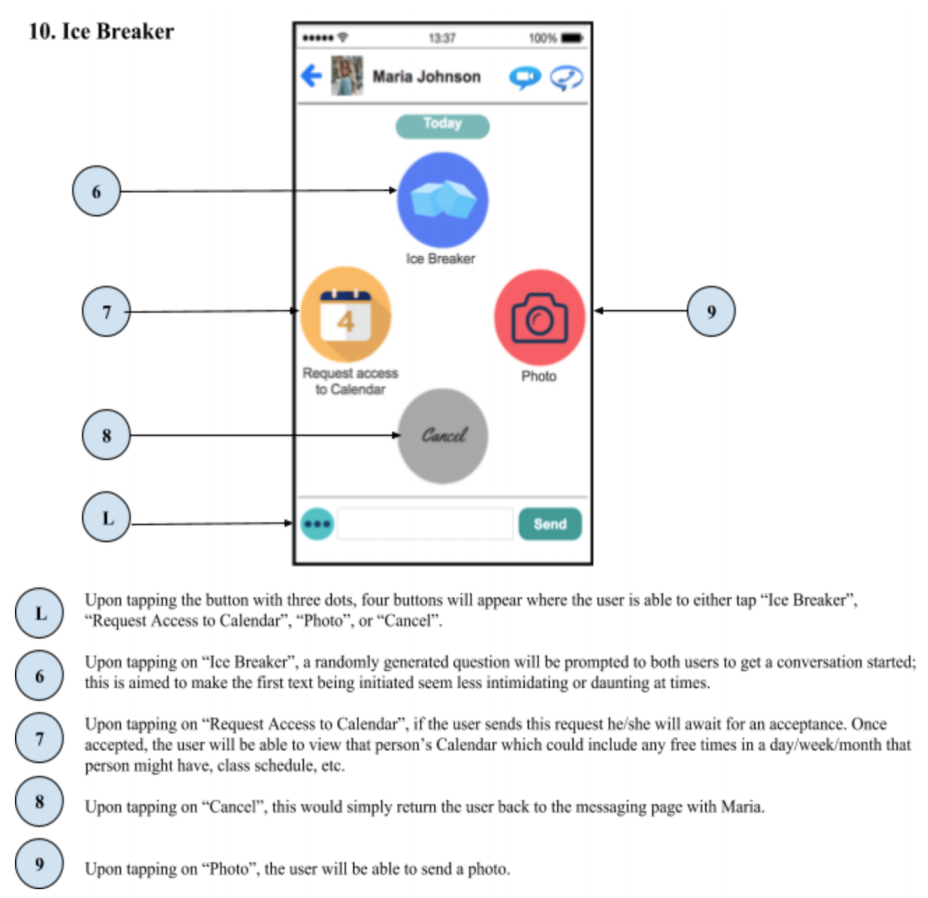
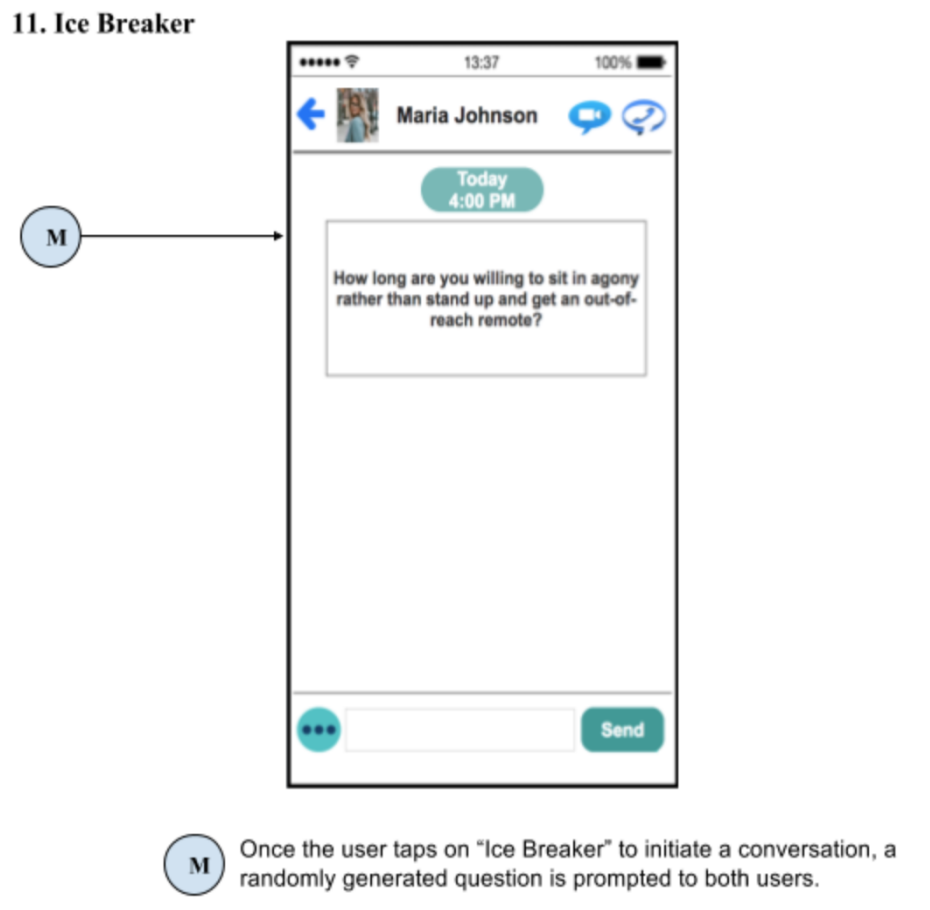
For this phase of the project, upon completing the card sorting and information architecture phase we were able to visualize and come up with the design of CollegeVibes, and ultimately finalize how we wanted our user to interact with our application.



In Conveying Our Solution, we worked specifically on Persona #1 - Mason Cooper. We showcased a scenario in which Mason uses our application to go about making a new friend at Montclair State University, and how the main features and functionalities of CollegeVibes contributed to that.
In Testing and Refining Our Solution, we used the program Axure to create the final result of CollegeVibes and showcased the unique features. In this real life scenario we interviewed a student at Montclair State University to get to know more about her, her likes and dislikes, etc.. We then tailored the main feature of CollegeVibes that best fit her interests, which in this case was makeup. Below is a video of the student testing our application.











Live Usability Testing - in the video above, we test the main feature of the CollegeVibes application and showcase how the student interacted with the application's main feature. This is where I sat with the student using the Think Aloud Protocol method.